The Obama Board (2011)
This interactive art piece consists of a keyboard where each key has one word attached to it with words clipped from sections of former President Barack Obama’s inauguration speech taped on the top. The pressure of someone’s finger on a key triggers a signal that is transmitted through a media cable into a laptop.
Once the signal is obtained, the laptop goes through a series of code that converts the sound of the note into a word and feeds it through the speaker. The interactive experience was presented in the Toronto Mini Maker Faire, Detroit Maker Faire and featured on the White House’s website. This piece allows users to strategically choose meaningful phrases, or randomly throw words together, depending on what they want President Obama to say. Lewis, inspired by Obama’s 2008 campaign and the grandeur of his speeches, was interested in being able to give users the opportunity to use his words and see how they would use them to make sentences that were important to them.

Phrases from President Obama’s 2008 Inauguration speech are taped on the keys of a piano. When the user hits them, the phrases are vocalized by President Obama. (Courtesy of Ashley Jane Lewis)
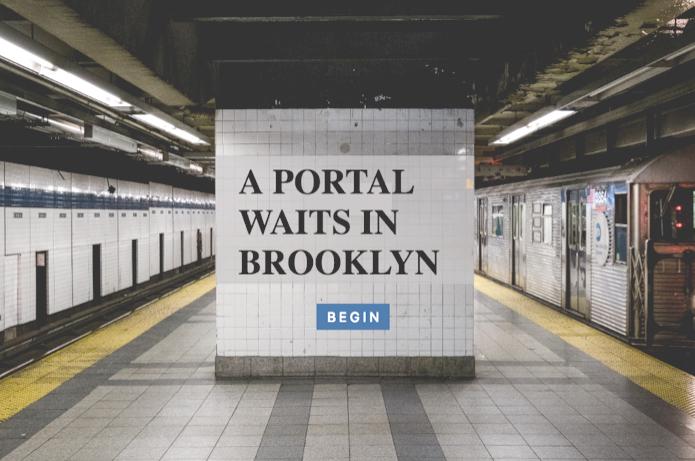
Portal Waits In Brooklyn (2018)
In this story, the city abruptly goes dark and the viewer becomes a player who must navigate their way through the metropolis-turned-ghost-town. After finding a mysterious USB drive along the way, the objective is to figure out the secrets it holds. To progress the story further, the player is advised to click on the screen to open a briefcase or virtually destroy the USB drive. As you click from one chapter to the next, there is an audio commentary that complements the visuals. Audio files and notes that accompany the mystery story hold clues that help with figuring out why Brooklyn has mysteriously gone dark. To create this game Lewis used a component of the popular programming language javascript known as P5.js. P5.js is a javascript library that aims to make easy coding accessible to artists and non-programmers. Lewis uses P5.js to tell half of the story through a browser.
The other half of the mystery is told in print, presented like prose. The printed component gives more background information on the storyline while the digital part allows you to interact with the story as you move your way through the Brooklyn subway. In an attempt to create the tension needed to amplify the story, Lewis used both mediums while simultaneously experimenting with code in the form of storytelling. Lewis plans to expand on the project going forward as it is still only in its first draft.

Ashley Jane Lewis uses P5.js programming to immerse the user in this interactive dystopian game, guiding them with audio and visuals through Brooklyn after the city mysteriously goes dark. (Courtesy of Ashley Jane Lewis)
Forest (2015)
In this story, the city abruptly goes dark and the viewer becomes a player who must navigate their way through the metropolis-turned-ghost-town. After finding a mysterious USB drive along the way, the objective is to figure out the secrets it holds. To progress the story further, the player is advised to click on the screen to open a briefcase or virtually destroy the USB drive. As you click from one chapter to the next, there is an audio commentary that complements the visuals. Audio files and notes that accompany the mystery story hold clues that help with figuring out why Brooklyn has mysteriously gone dark. To create this game Lewis used a component of the popular programming language javascript known as P5.js. P5.js is a javascript library that aims to make easy coding accessible to artists and non-programmers. Lewis uses P5.js to tell half of the story through a browser.
The other half of the mystery is told in print, presented like prose. The printed component gives more background information on the storyline while the digital part allows you to interact with the story as you move your way through the Brooklyn subway. In an attempt to create the tension needed to amplify the story, Lewis used both mediums while simultaneously experimenting with code in the form of storytelling. Lewis plans to expand on the project going forward as it is still only in its first draft.

This luminescent display is created by thousands of LED lights and different colored panels that constantly change. Accompanied by twisting dotted lights that emulate a tree’s branches, it creates the illusion of walking through a forest. (Courtesy of Ashley Jane Lewis)
Email Destine at [email protected].